-
* 인프런 김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 강의를 듣고 작성한 내용입니다.
(강의 링크)
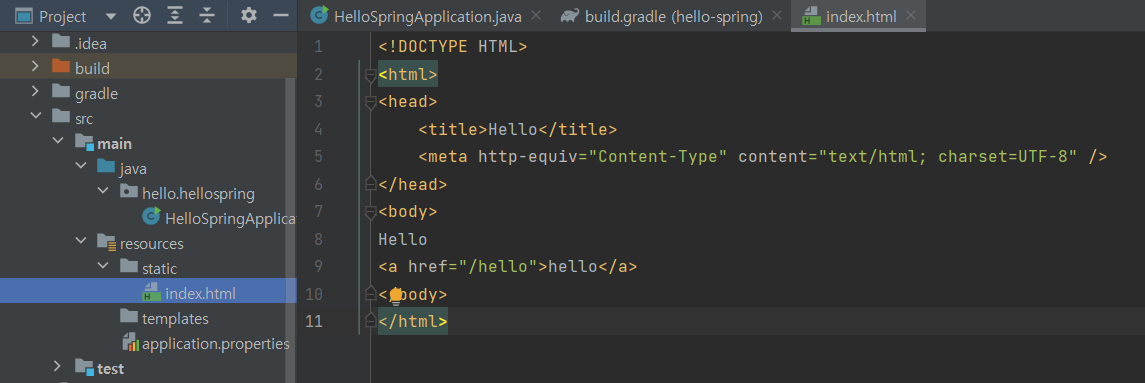
View 환경설정
- Welcome Page 도메인만 누르고 들어왔을 때 첫 화면
- 스프링 부트는 static/index.html 올려두면 Welcome page 기능 제공



메뉴얼에서 잘 검색해서 활용할 수 있어야 함.(메뉴얼 링크)
- html은 정적으로 파일 올리는 것이지만 thymeleaf 엔진을 통해 모양을 바꿀 수 있다.
- 웹 애플리케이션 첫 번째 진입점 controller

컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버( viewResolver )가 화면을 찾아서 처리한다.
- 스프링 부트 템플릿엔진 기본 viewName 매핑
- resources:templates/ +{ViewName}+ .html
return "hello";
resource - templates - hello.html를 찾아서 랜더링

hello.html의 ${data} 부분이 HelloController.java 파일에서 넘겨준 model의 키 값, 즉 attributeValue인 "hello!!"로 매핑


출처: 인프런 김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 강의 교재 빌드하고 실행하기
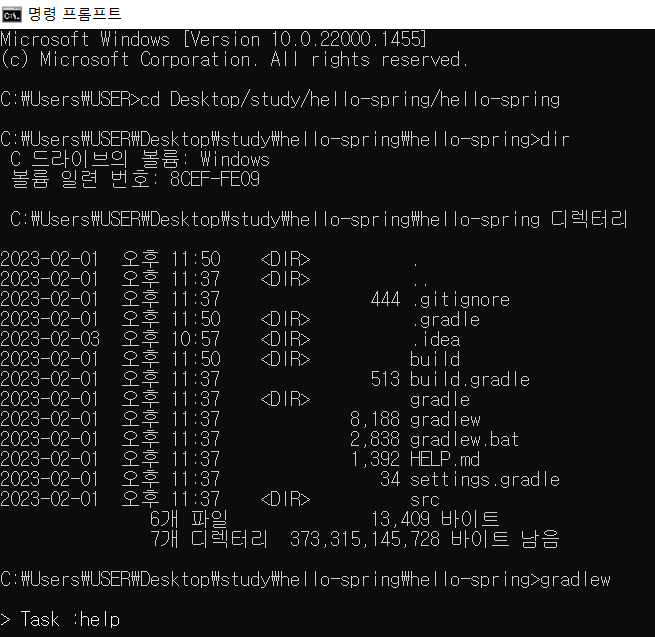
콘솔로 이동
1. ./gradlew build
2. cd build/libs
3. java -jar hello-spring-0.0.1-SNAPSHOT.jar
4. 실행 확인
처음에는 윈도우 cmd를 사용하다가 강의 자료에 첨부된 윈도우에서 Git bash 터미널 사용하기 / IntelliJ IDEA와 Git Bash 연동하기 글 참고하여 설정
강사님과 똑같이 명령어를 사용할 수 있다!

윈도우 cmd 화면은 이렇고

Git bash 연동 후 인텔리제이 terminal에서 실습한 화면!
ls -arlth 명령어도 강사님과 똑같이 사용해봄

드디어 섹션1 끝!!! 환경설정만 하는 단계인데 아직 java도 익숙하지 않고 인텔리제이도 낯설다...
이번주는 프로그램 설치하고 이것저것 설정 바꾸는 것에 시간을 더 많이 썼는데 다음주부터는 내용이 훨씬 많아질 것 같다. 이번주보다 시간을 많이 들여서 꼼꼼히 이해하고 넘어가야겠다!
'[인프런] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB > 섹션 1. 프로젝트 환경설정' 카테고리의 다른 글
라이브러리 살펴보기 (0) 2023.02.03 프로젝트 생성 (0) 2023.02.02