-
회원 웹 기능 - 홈 화면 추가 / 등록 / 조회[인프런] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB/섹션 5. 회원 관리 예제 - 웹 MVC 개발 2023. 3. 4. 00:51
* 인프런 김영한님의 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 강의를 듣고 작성한 내용입니다.
(강의 링크)
이전 시간 멤버 컨트롤러 만들고 의존관계 설정
멤버 컨트롤러 통해서 회원등록하고 조회
회원 웹 기능 - 홈 화면 추가
HomeController.java

home.html

실행하고 localhost:8080 들어가면

회원 가입 http://localhost:8080/members/new 로 이동
회원 목록 http://localhost:8080/members 로 이동
Q. 원래 아무것도 없을 때 static에 만들었던 index.html이 웰컴페이지로 떴는데 왜 이번에는 아닐까?

바로 우선순위 때문!
정적 컨텐츠 이미지 설명 자료

요청이 오면 스프링 컨테이너 뒤지고 없으면 static 파일
컨트롤러가 정적 파일보다 우선순위 높기 때문에 localhost:8080 요청 오면
먼저 컨트롤러를 찾아보고 HomeController에서 home.html 호출
기존에 만들었던 static의 index.html은 호출하지 않음
회원 웹 기능 - 등록

MemberController.java

templates - members - createMemberForm.html

실행한 뒤 localhost:8080

회원가입 누르면 members/new


등록 누르면 name 이라는 key, value는 spring이라는 내용이 서버로 넘어가게 됨 → 지금은 아무것도 없기 때문에 동작 X
회원 등록하는 틀 완성!
회원 등록하는 컨트롤러 만들어서 추가해야 함
MemberForm.java

아까 createMemberForm.html의 "name"과 매칭되어 값이 들어오게 된다.

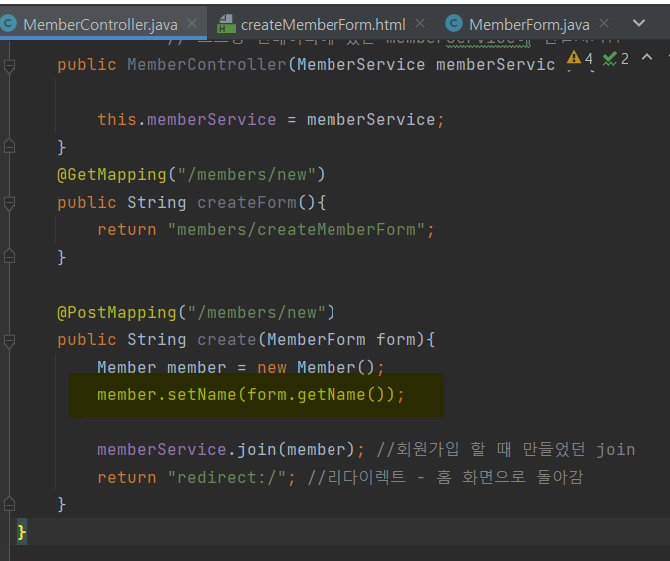
MemberController.java 에 추가

다시 서버 돌리고 localhost:8080 가면


이름 spring 후 등록 버튼 누르면 다시 홈 화면
원리

회원 가입 누르면 /members/new (get 방식)

createForm()과 매핑되는데 createForm()은 바로 "/members/createMemberForm" 리턴
리턴하면 템플릿에서 찾는다. 그럼 템플릿에서 members - createMemberForm 찾는다.
View Resolver 로 인해서 선택되고 thymeleaf 엔진이 렌더링 한다 → 그럼 이 html 뿌려진다


html 태그에서 <label> 글자, <input> 입력 받는 부분
name 중요 name = "name" 서버로 넘어오는 키
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
spring 넣고 등록 누르면 /members/new 로 post 방식으로 넘어간다

MemberController의 @PostMapping으로 넘어가게 됨
GetMapping은 기본적으로 url 창에 엔터 치는 것, 데이터를 조회할 때
PostMapping은 데이터를 폼 같은 곳에 넣어서 전달할 때, 데이터를 등록할 때
/members/new라는 url은 똑같지만 post 방식이므로 @PostMapping에 해당되는 create(MemberForm form) 메서드 호출

MemberForm의 name 부분에 아까 입력한 spring이라는 값이 들어오게 됨

name 부분 보고 스프링이 위 name에 넣어주는 것 setName setter 호출해서 넣음

우리는 집어넣은 값 getName 통해서 꺼낼 수 있다

그래서 form.getName() 으로 넣어둔 값 꺼내고
memberService.join 통해서 멤버 가입

결과 확인할 수 있도록 출력 찍어보기


출력 잘 뜨는 것 확인 가능!
회원 웹 기능 - 조회

홈 화면에서 회원 목록 눌렀을 때 /members 화면에서 회원 조회 가능하도록 만들기

MemberController.java 추가

templates - members - memberList.html

다시 서버 올리면

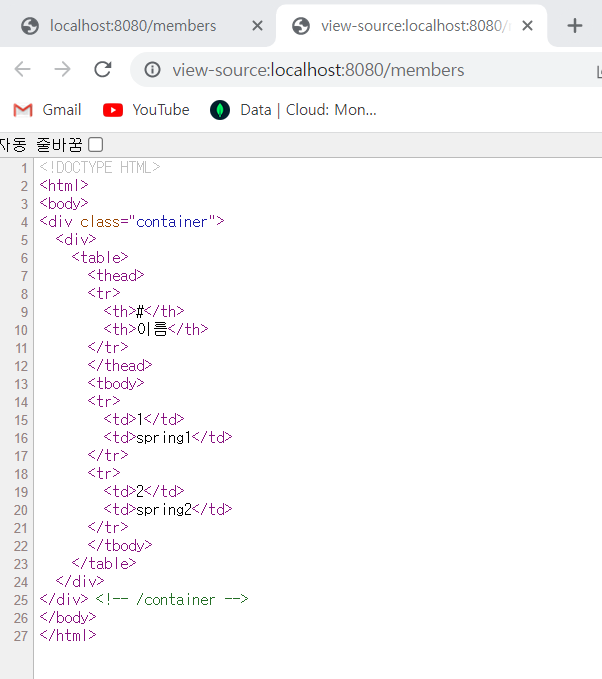
회원 가입으로 spring1, spring2 등록한 뒤 회원 목록 클릭하면 /members에서 조회 가능

소스 코드 상태 각각 랜더링 되어 있음
<tr th:each="member : ${members}"> <td th:text="${member.id}"></td> <td th:text="${member.name}"></td> </tr>memberList에서 루프 돌면서 객체 꺼내서 member에 담고 객체의 id와 name 출력하는 것
id, name 모두 private이므로 property 방식 접근으로 getId, getName 으로 출력하게 됨
서버 내렸다가 다시 키면 목록은 리셋됨. → 실무에서는 절대 있어서는 안 되는 일
데이터들을 파일이나 데이터베이스에 저장해야 하는 과정 필요!